Entrar
Últimos assuntos
Procurar
Os membros mais ativos do mês
| Nenhum usuário |
Mundo da Comédia
Sex Fev 24, 2012 2:27 pm por mundo-da-comedia
Quer rir um pouco?
Entao entre http://www.mundodacomedia.com
Onde vc encontra tirinhas piadas imagens e videos engraçadas e muito mais
Aproveitem
Entao entre http://www.mundodacomedia.com
Onde vc encontra tirinhas piadas imagens e videos engraçadas e muito mais
Aproveitem
Comentários: 0
Boas Vindas
Dom Jan 22, 2012 2:30 pm por OrigamiLouco
Olá,
Seja muito bem vindo(a) ao nosso fórum, Aproveite e chame seus amigos , se eles estiverem com duvidas em relação a sites ou blogs , aqui é o lugar certo para ele(a), aqui ele(a) pode tirar a Duvida na mesma hora pois todas as duvidas são respondidas no mesmo dia!
Muito Obrigado Por sua atenção e até Breve!
Seja muito bem vindo(a) ao nosso fórum, Aproveite e chame seus amigos , se eles estiverem com duvidas em relação a sites ou blogs , aqui é o lugar certo para ele(a), aqui ele(a) pode tirar a Duvida na mesma hora pois todas as duvidas são respondidas no mesmo dia!
Muito Obrigado Por sua atenção e até Breve!
Comentários: 0
Apresentações importantes
Sáb Jan 21, 2012 3:25 pm por Buscaweb
Olá pessoal,
Sou o "Buscaweb", dono do website:http://buscaweb.k6.com.br e venho para ajuda-los!
Qualquer dúvida estarei aqui!
Lembro que devemos tomar cuidado com a lei anti-pirataria dos Estados Unidos da América e remover conteúdo copiado dos nossos sites.
Abraço a todos,
Sou o "Buscaweb", dono do website:http://buscaweb.k6.com.br e venho para ajuda-los!
Qualquer dúvida estarei aqui!
Lembro que devemos tomar cuidado com a lei anti-pirataria dos Estados Unidos da América e remover conteúdo copiado dos nossos sites.
Abraço a todos,
Comentários: 0
Minha apresentação
Qua Jan 18, 2012 6:37 pm por Arfisil
Olá chamo-me Arlindo e venho fazer a minha apresentação espero divertir-me neste forum, e logo abaixo o video dos monumentos de Portugual,vejam:
Comentários: 1
Tópicos mais visitados
Os membros mais ativos da semana
| Nenhum usuário |
Social bookmarking
Quem está conectado?
Há 2 usuários online :: 0 registrados, 0 invisíveis e 2 visitantes Nenhum
O recorde de usuários online foi de 122 em Ter Out 26, 2021 10:51 pm
Tópicos semelhantes
Regras CSS para cores.
Dicas para site ou Blog! :: Base de Conhecimento :: Aprendendo sobre css :: Fundamentos css-Introdução ás css
Página 1 de 1
 Regras CSS para cores.
Regras CSS para cores.
Objetivo.
Detalhar as diferentes maneiras de se escrever a sintaxe para os valores das cores em uma regra CSS
Valores válidos para cores em CSS.
Observe as regras de estilo a seguir:
1-) div.um {background-color: #FF0000;}
2-) div.dois {background-color: #F00;}
3-) div.tres {background-color: rgb(255, 0, 0);}
4-) div.quatro {background-color: rgb(100%, 0%, 0%);}
5-) div.cinco {background-color: red;}
6-) div.seis {background-color: ThreeDShadow;}
Como você já deve ter concluido apresentei 06 (seis) maneiras diferentes de definir uma cor de fundo para uma DIV .
E, se considerarmos que para as duas primeiras regras é válido usar letras minúsculas, existem 08 (oito) maneiras de se definir uma cor em uma regra CSS.
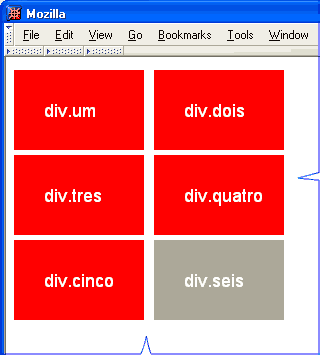
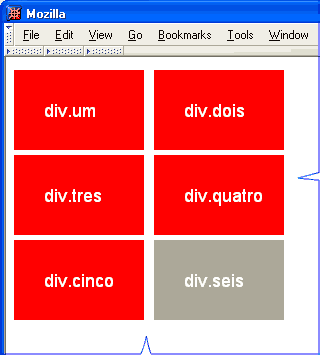
O efeito das regras no navegador.
Observe agora no screenshot a seguir como estas seis DIV's serão renderizadas.
As maneiras mais usadas são as mostradas em 1 e em 2, ou seja, com uso do código hexadecimal de cores.

As cinco primeiras estão com a mesma cor de fundo, vermelha o que nos leva a concluir que as cinco primeiras regras mostradas são equivalentes, ou seja são cinco maneiras diferentes de definir um mesmo valor para uma cor.
#FF0000 = #F00 = rgb(255,0,0) = rgb(100%,0%,0%) = red
A sexta cor, ThreeDShadow depende do equipamento do usuário.
Vejamos cada uma delas detalhadamente.
Definir uma cor pelo seu código hexadecimal.
Esta é a maneira mais conhecida de definir uma cor.
Convém ressaltar que em uma regra CSS é indiferente usar letras maiúsculas ou minúsculas na sintaxe hexadecimal de cores e também que é válido abreviar a notação para três dígitos.
Na notação abreviada cada um dos três dígitos é automaticamente dobrado conforme exemplos a seguir:
#FFF = #FFFFFF
#CF9 = #CCFF99
#cde = #ccddee
#49c = #4499cc
Não é do escopo deste tutorial detalhar o código hexadecimal, contudo ressalto que os dezesseis dígitos hexadecimais são:
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F e somente eles são válidos para definir uma cor, podendo em geral ser usada qualquer combinação deles. Assim: #FFDDHH não define uma cor, pois H não é válido.
Existem várias ferramentas online para determinar o código hexadecimal de uma cor. Uma das que eu costumo usar e indico para vocês é esta: http://www.colorschemer.com/online.html
Definir uma cor pelo seu código rgb.
rgb é abreviatura para:
r = red (vermelha)
g = green (verde)
b = blue (azul)
Assim o código rgb(xxx, yyy, zzz) indica uma cor obtida com a mistura de uma quantidade xxx de vermelho com yyy de verde e com zzz de azul.
Duas são as maneiras de se definir a quantidade de cada uma das três cores:
Uma faixa de númeração de 0 (zero) até 255
Em percentagem de 0% até 100%
Não é válido usar em uma definição número e percentagem.
Exemplos:
definições válidas
rgb(145, 230, 50) - rgb(20%, 0%, 70%)
definição não válida
rgb(255, 20%, 120)
Não é do escopo deste tutorial detalhar as misturas de cor rgb.
No link indicado no item anterior é possível determinar também, o código rgb de uma cor.
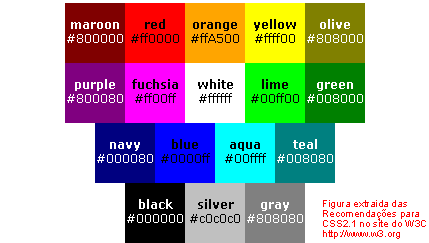
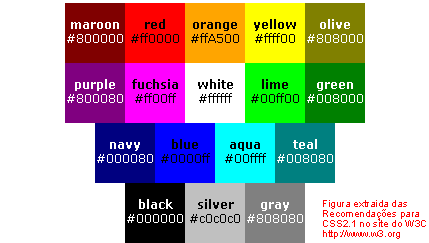
Definir cor por palavra-chave.
Você pode definir uma cor usando o nome da cor. Os nomes de cor válidos são os listados nas recomendações CSS do W3C.
As Recomendações para CSS 2.1 listam as seguintes 17 cores:
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, e yellow

Assim, as regras a seguir são válidas para definir cor.
Definir cor baseado no sistema operacional do usuário.
As recomendações para CSS2.1 preconizam a definição da cor baseado nas cores adotadas pelo sistema operacional do usuário.
Este tipo de unidade de definição de cor denominado System Colors está em desuso e não deverá constar das futuras Recomendações CSS3.
Trata-se de uma lista de nomes de cores válidas à semelhança da listagem de cores por palavra-chave e que se refere a áreas do sistema operacional.
As cores previstas são:
ActiveBorder, ActiveCaption, AppWorkspace, Background, ButtonFace, ButtonHighlight, ButtonShadow, ButtonText, CaptionText, GrayText, Highlight, HighlightText, InactiveBorder, InactiveCaption, InactiveCaptionText, InfoBackground, InfoText, Menu, MenuText, Scrollbar, ThreeDDarkShadow, ThreeDFace, ThreeDHighlight, ThreeDLightShadow, ThreeDShadow, Window, WindowFrame, WindowText
Embora os valores CSS sejam "case insensitives" recomenda-se usar a grafia com letras maiúsculas e minúsculas ao se escrever o nome das cores de sistema por razões de legibilidade.
Detalhar as diferentes maneiras de se escrever a sintaxe para os valores das cores em uma regra CSS
Valores válidos para cores em CSS.
Observe as regras de estilo a seguir:
1-) div.um {background-color: #FF0000;}
2-) div.dois {background-color: #F00;}
3-) div.tres {background-color: rgb(255, 0, 0);}
4-) div.quatro {background-color: rgb(100%, 0%, 0%);}
5-) div.cinco {background-color: red;}
6-) div.seis {background-color: ThreeDShadow;}
Como você já deve ter concluido apresentei 06 (seis) maneiras diferentes de definir uma cor de fundo para uma DIV .
E, se considerarmos que para as duas primeiras regras é válido usar letras minúsculas, existem 08 (oito) maneiras de se definir uma cor em uma regra CSS.
O efeito das regras no navegador.
Observe agora no screenshot a seguir como estas seis DIV's serão renderizadas.
As maneiras mais usadas são as mostradas em 1 e em 2, ou seja, com uso do código hexadecimal de cores.

As cinco primeiras estão com a mesma cor de fundo, vermelha o que nos leva a concluir que as cinco primeiras regras mostradas são equivalentes, ou seja são cinco maneiras diferentes de definir um mesmo valor para uma cor.
#FF0000 = #F00 = rgb(255,0,0) = rgb(100%,0%,0%) = red
A sexta cor, ThreeDShadow depende do equipamento do usuário.
Vejamos cada uma delas detalhadamente.
Definir uma cor pelo seu código hexadecimal.
Esta é a maneira mais conhecida de definir uma cor.
Convém ressaltar que em uma regra CSS é indiferente usar letras maiúsculas ou minúsculas na sintaxe hexadecimal de cores e também que é válido abreviar a notação para três dígitos.
Na notação abreviada cada um dos três dígitos é automaticamente dobrado conforme exemplos a seguir:
#FFF = #FFFFFF
#CF9 = #CCFF99
#cde = #ccddee
#49c = #4499cc
Não é do escopo deste tutorial detalhar o código hexadecimal, contudo ressalto que os dezesseis dígitos hexadecimais são:
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F e somente eles são válidos para definir uma cor, podendo em geral ser usada qualquer combinação deles. Assim: #FFDDHH não define uma cor, pois H não é válido.
Existem várias ferramentas online para determinar o código hexadecimal de uma cor. Uma das que eu costumo usar e indico para vocês é esta: http://www.colorschemer.com/online.html
Definir uma cor pelo seu código rgb.
rgb é abreviatura para:
r = red (vermelha)
g = green (verde)
b = blue (azul)
Assim o código rgb(xxx, yyy, zzz) indica uma cor obtida com a mistura de uma quantidade xxx de vermelho com yyy de verde e com zzz de azul.
Duas são as maneiras de se definir a quantidade de cada uma das três cores:
Uma faixa de númeração de 0 (zero) até 255
Em percentagem de 0% até 100%
Não é válido usar em uma definição número e percentagem.
Exemplos:
definições válidas
rgb(145, 230, 50) - rgb(20%, 0%, 70%)
definição não válida
rgb(255, 20%, 120)
Não é do escopo deste tutorial detalhar as misturas de cor rgb.
No link indicado no item anterior é possível determinar também, o código rgb de uma cor.
Definir cor por palavra-chave.
Você pode definir uma cor usando o nome da cor. Os nomes de cor válidos são os listados nas recomendações CSS do W3C.
As Recomendações para CSS 2.1 listam as seguintes 17 cores:
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, e yellow

Assim, as regras a seguir são válidas para definir cor.
Definir cor baseado no sistema operacional do usuário.
As recomendações para CSS2.1 preconizam a definição da cor baseado nas cores adotadas pelo sistema operacional do usuário.
Este tipo de unidade de definição de cor denominado System Colors está em desuso e não deverá constar das futuras Recomendações CSS3.
Trata-se de uma lista de nomes de cores válidas à semelhança da listagem de cores por palavra-chave e que se refere a áreas do sistema operacional.
As cores previstas são:
ActiveBorder, ActiveCaption, AppWorkspace, Background, ButtonFace, ButtonHighlight, ButtonShadow, ButtonText, CaptionText, GrayText, Highlight, HighlightText, InactiveBorder, InactiveCaption, InactiveCaptionText, InfoBackground, InfoText, Menu, MenuText, Scrollbar, ThreeDDarkShadow, ThreeDFace, ThreeDHighlight, ThreeDLightShadow, ThreeDShadow, Window, WindowFrame, WindowText
Embora os valores CSS sejam "case insensitives" recomenda-se usar a grafia com letras maiúsculas e minúsculas ao se escrever o nome das cores de sistema por razões de legibilidade.
Dicas para site ou Blog! :: Base de Conhecimento :: Aprendendo sobre css :: Fundamentos css-Introdução ás css
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos






» Site só de Pulblicidade
» Código para configurar botão de fechar!
» Novo Tipo de Portal
» (TUTORIAL) Como adicionar um livro de visitas para o seu site!!
» (TUTORIAL) Como criar um formulário de contato!!
» (TUTORIAL) Adicionar twitter!!
» Regras para postar os sites!!
» Faça downloads mais rapidos e em links diretos não espere para baixar!